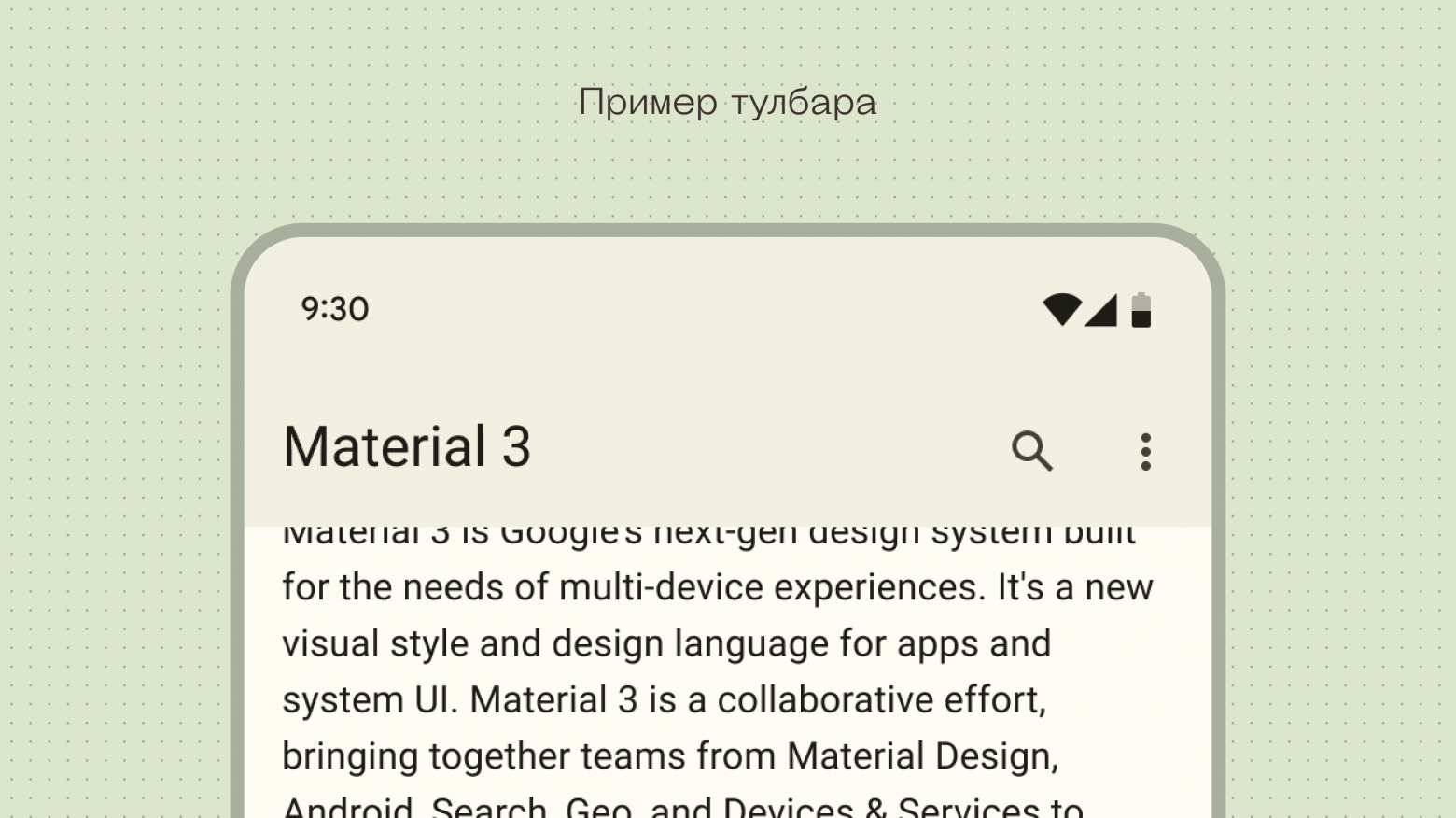
Дизайн в спрашивай ру - Google Material Design

Понравилась лекция? Купите годовую подписку на Тильду и получите курс бесплатно!
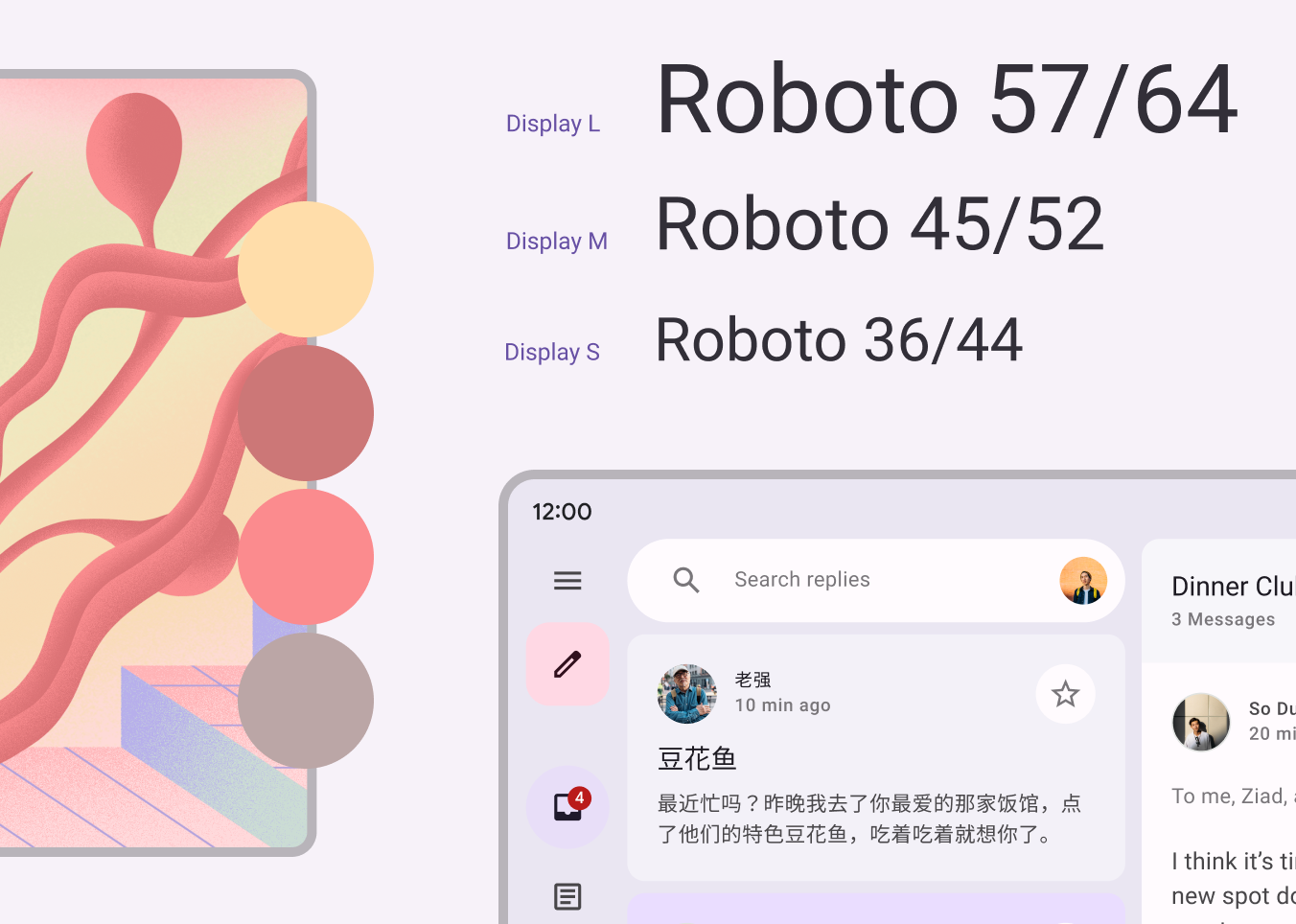
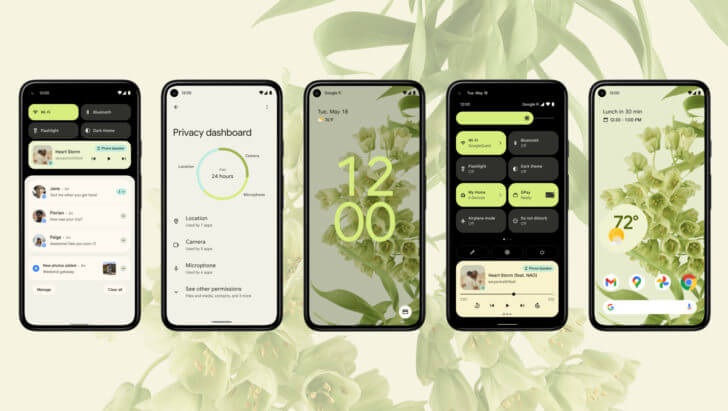
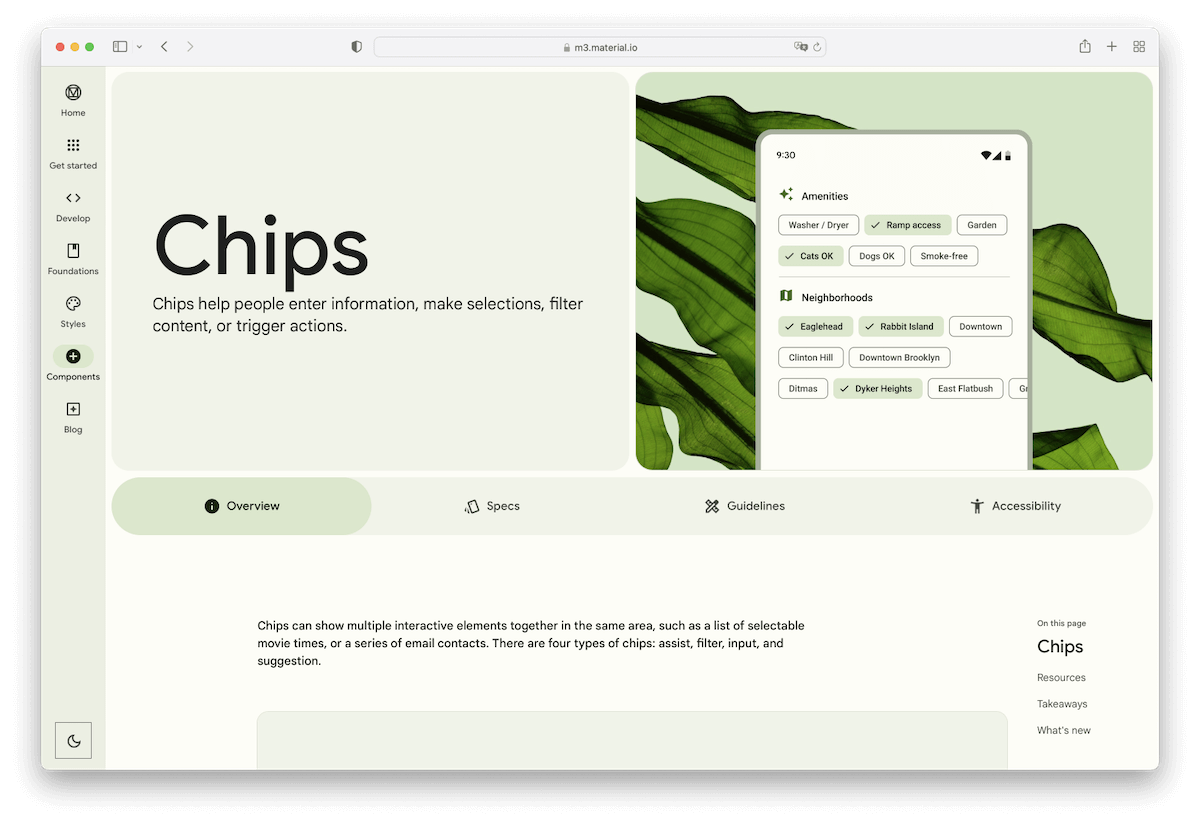
Я занимаюсь развитием и поддержкой дизайн-системы , и я хотел бы поделиться своим опытом и поговорить об одной её неотъемлемой части — палитра цветов. Много раз ломал голову и наступал на грабли, когда придумывал разные подходы, комбинации и сочетания при создании или рефакторинге дизайн-системы. Казалось бы, зачем нужна палитра цветов и почему вам это может быть нужно именно сейчас? Может быть, у компании уже есть какая-то палитра, но её делали не вы, а качество работы оставляет вопросы.















Словарь дизайнера с основными понятиями в UX и UI, которые необходимо знать для работы и коммуникации. Метод исследования, который помогает выбрать из двух вариантов самый удачный. Вы делите аудиторию на части и показываете каждой один из вариантов интерфейса.










Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов. Главное, что привносит дизайн-система — это стандартизация языка дизайна — такой ход помогает значительно нарастить темп в воплощении дизайн-решений, ускориться в создании дизайна и даже помочь с масштабированием. А еще дизайн-системы уже стали устоявшимся подходом к развертыванию достоверного источника по реализации дизайн-задач: помогают командам из разных проектов и часовых поясов сонастраиваться и совместно работать над развитием продуктов в едином ключе. В общем, дизайн-система — секретный ингредиент в разработке хорошо продуманных продуктов и услуг.







Похожие статьи
- Дизайн архитектуры и интерьеров в 3ds max design 2024 - 3D Master Курсы AutoCAD, 3ds Max, Maya, VRay
- План почему воздушную оболочку земли можно назвать защитной оболочкой
- Клетки кроликов своими руками видео - Клетки для кроликов своими руками (фото видео)
- Камин с телевизором в интерьере - Телевизор над камином в интерьере другие варианты