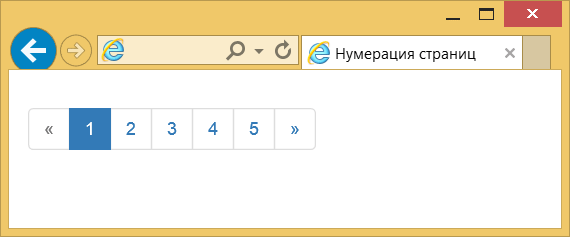
Как в html сделать переход на следующую страницу

Как сделать редирект на HTML
Анастасия Ткачева. В современном веб-дизайне ключевую роль играет не только визуальная привлекательность, но и удобство использования. Эти элементы HTML позволяют создавать раскрывающиеся списки, что делает контент более структурированным и удобным для восприятия.








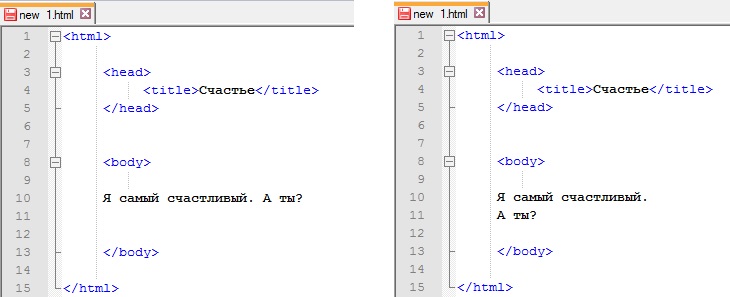
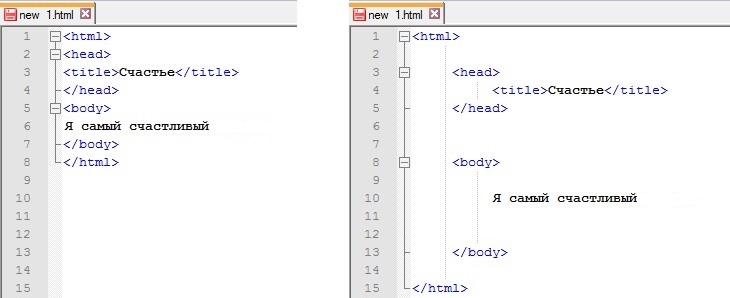
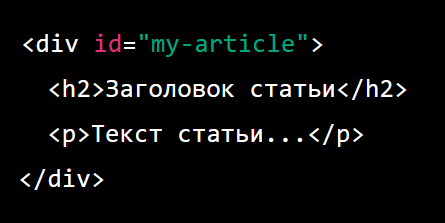
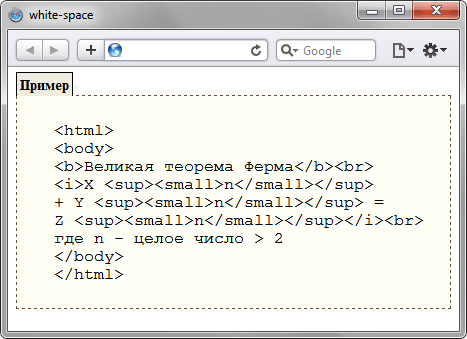
Ссылки допустимо указывать не только на другой сайт или документ, но и на элемент внутри страницы. Такая возможность применяется для добавления оглавления страницы с быстрым переходом к нужному разделу так делает, например, Википедия или для создания различных элементов интерфейса вроде вкладок. Элемент, на который требуется сделать ссылку, обозначается идентификатором, а адрес ссылки меняет свой вид на id, как показано в примере 1. Результат данного примера показан на рис.






.png)
Как сделать кнопку в html что бы она,перекидывала на другую страницу сайта?
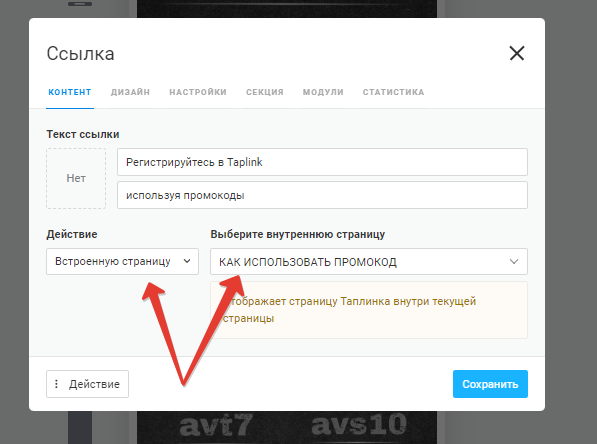
В этом посте хотим вам сообщить, что появилась возможность в многостраничной форме, при клике на вариант ответа в переключалях или чекбоксах, минуя нажатия кнопки "Далее", сразу пользователь переходил на следующую страницу. Это очень удобно использовать в квизах, многостраничной форме с каталогом товара, где клиент по картинке, выбрав товар, может перейти к следующему этапу. При этом ему не нужно прокручивать вниз страницу, чтобы найти кнопку "Далее". Чтобы реализовать такую возможность вам нужно сначала добавить такой JavaScript код:. Зайдите во вкладку "Настройки" в раздел " Произвольный код ".







Похожие статьи
- Вяжем спицами ажурные следки с описаниями - Уютные следки с описанием вязания спицами на любой разме
- Как в ворде нумерацию сделать не с первой страницы в ворде
- Кройка и шитье липецк - Кто-нибудь без операции выравнивал кривые ноги? / страница 5
- Крючок для Интернет-магазин Вязание следков крючком квадратами