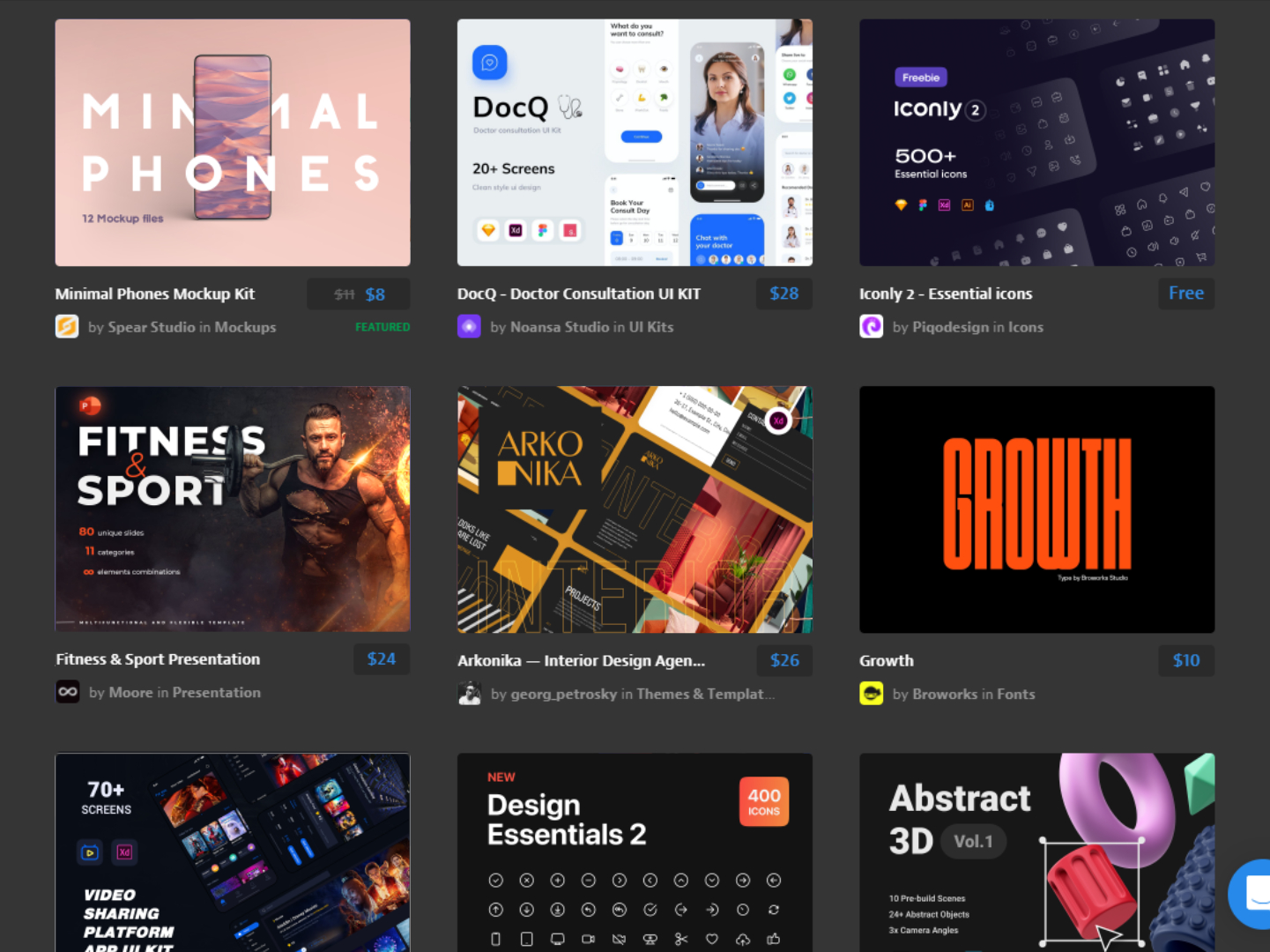
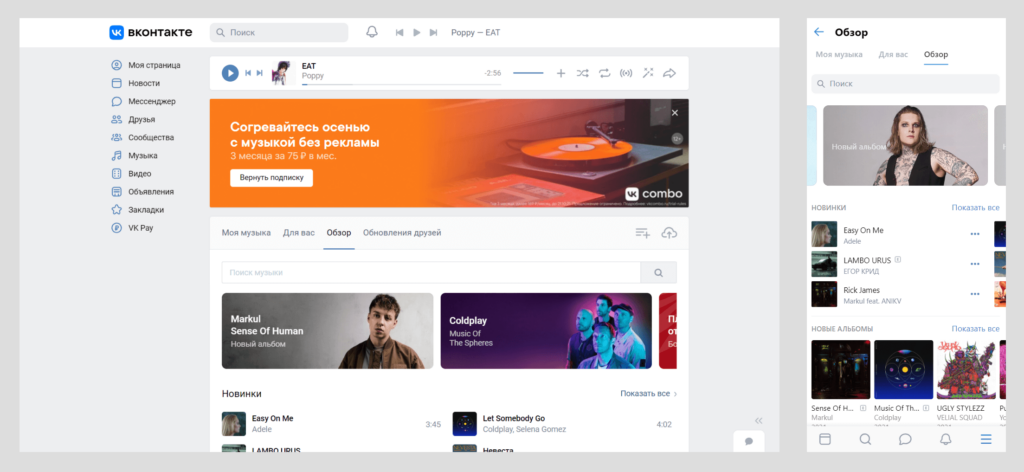
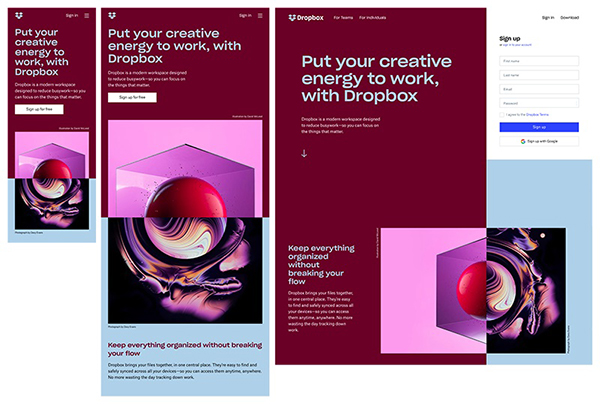
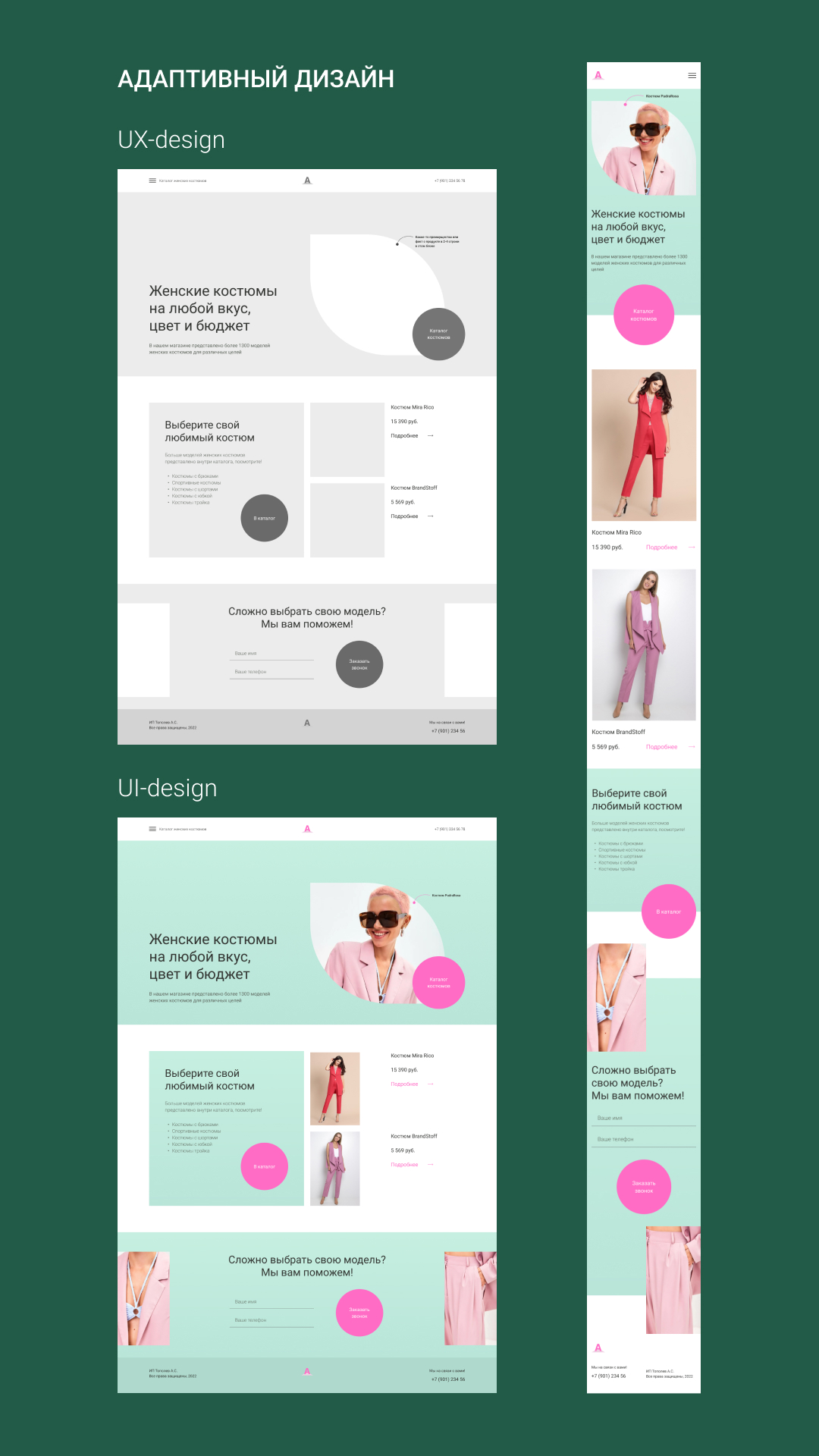
Примеры адаптивного дизайн - 15 классных примеров сайтов с адаптивным дизайном

Что выбрать: мобильную версию сайта, адаптивный сайт или мобильное приложение?
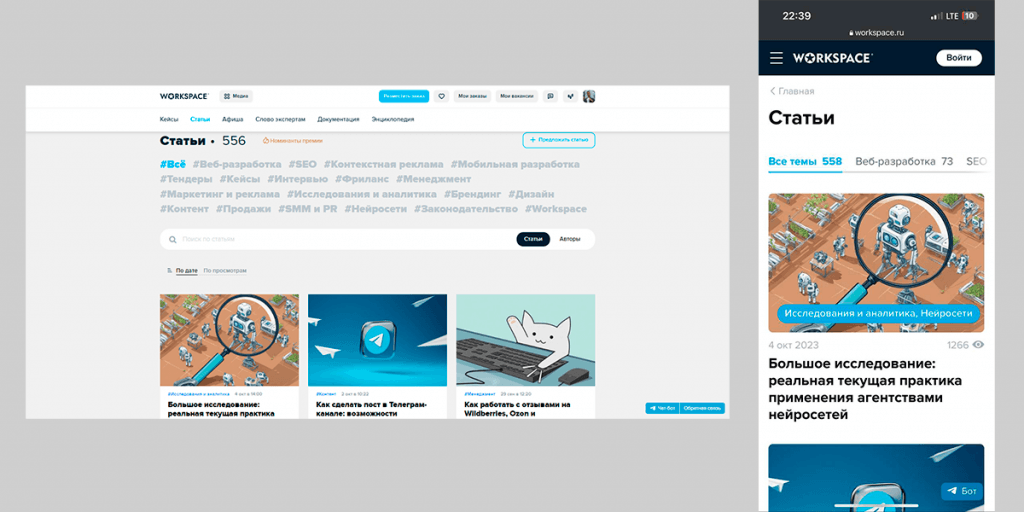
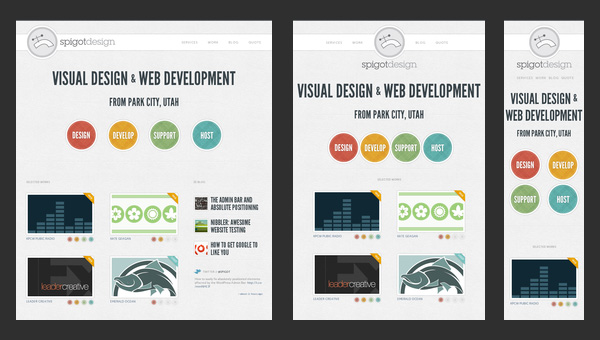
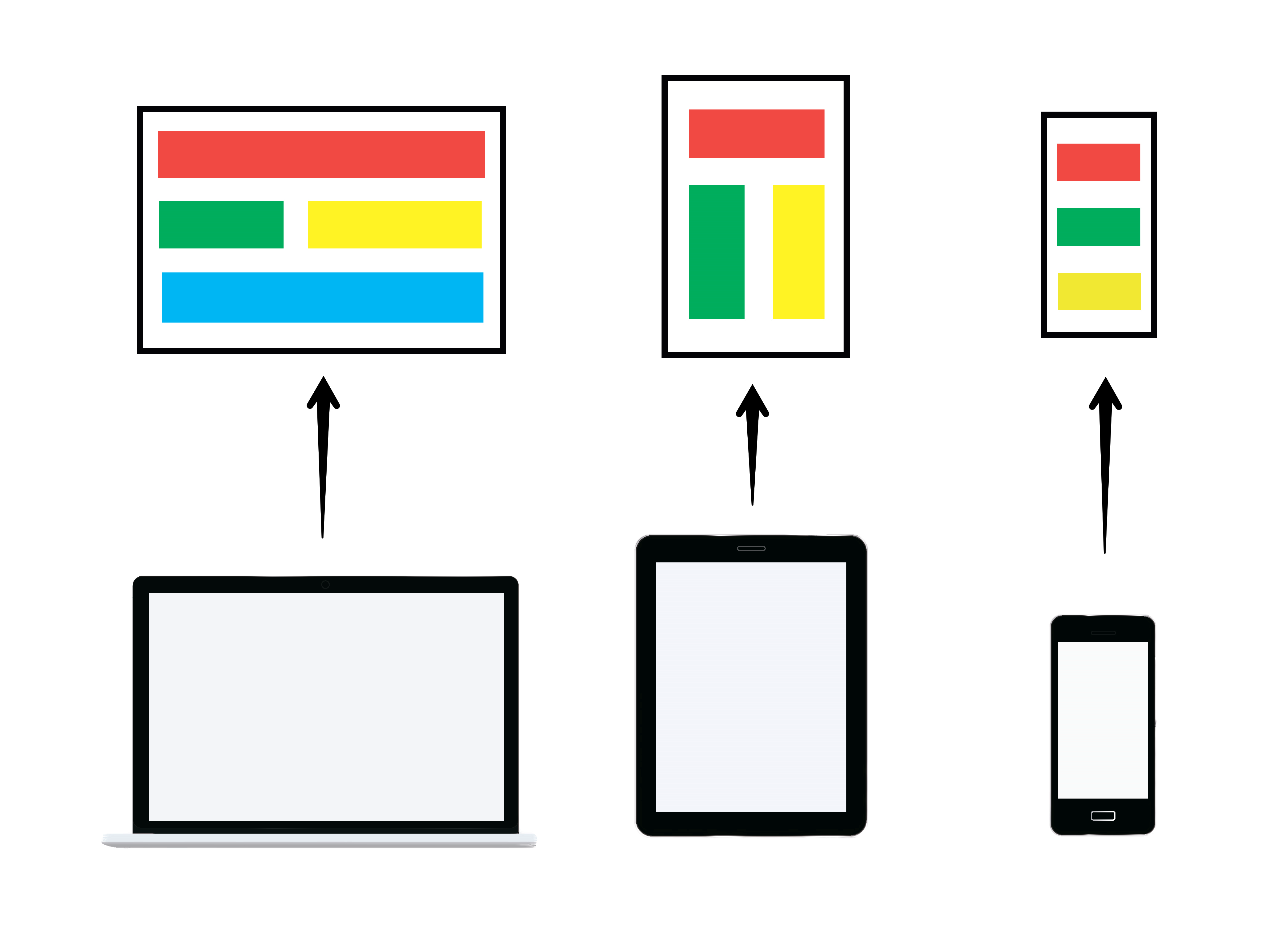
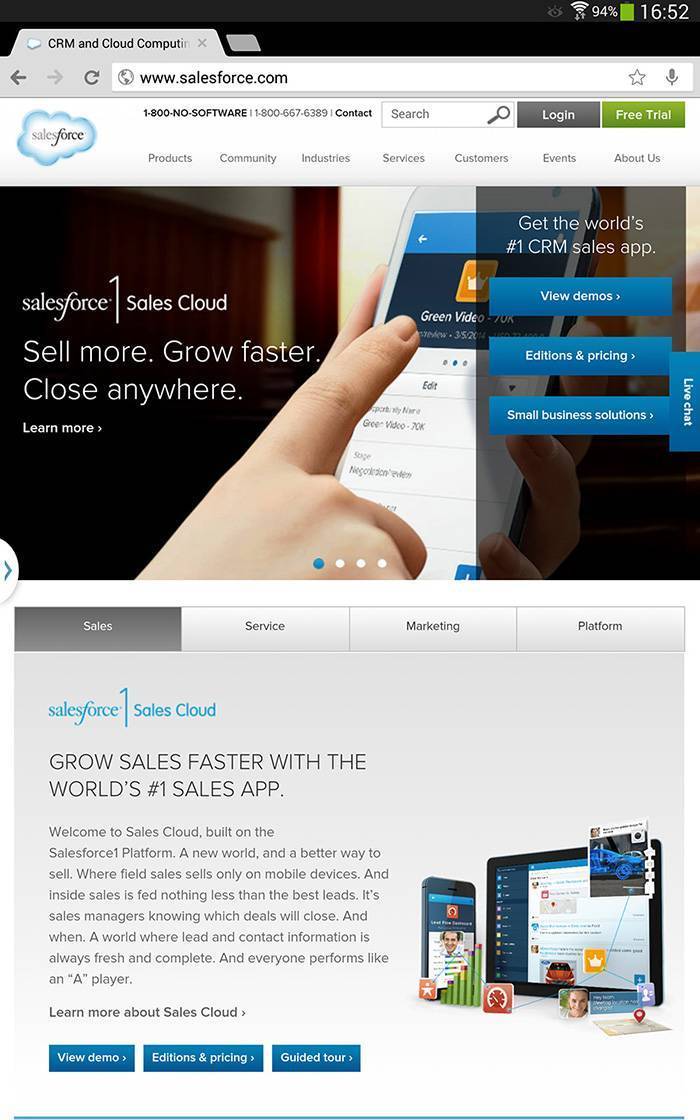
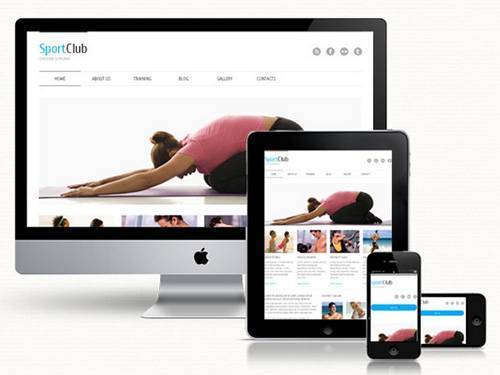
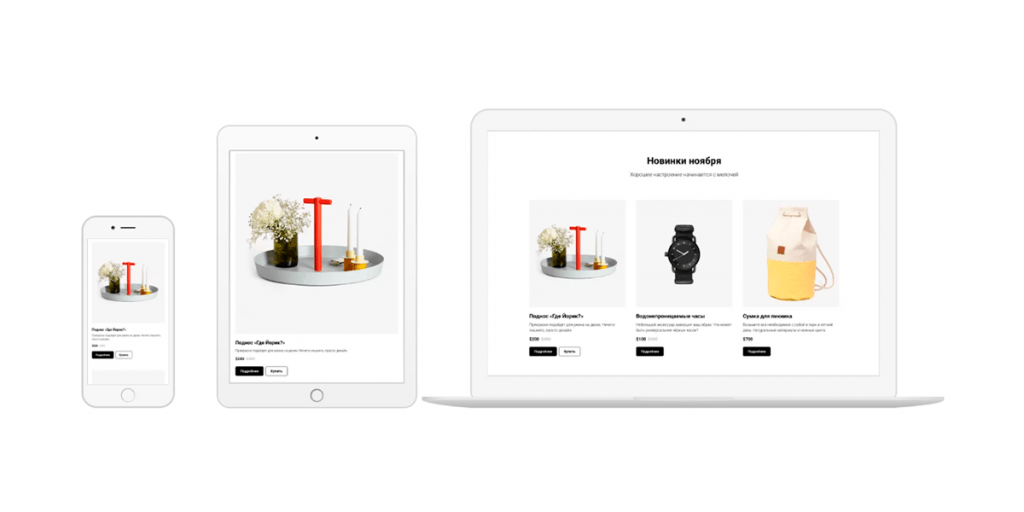
Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик. Адаптивный дизайн предусматривает, что пользователь будет взаимодействовать с кнопками, текстом, изображениями через разные устройства. Думает об удобстве пользователя в этом случае уже дизайнер.











Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Характерные черты адаптивного дизайна уже стали привычным «стилем» современного сайта. Но развивая тренд — один сайт для всех устройств, стоит вспомнить и о мощи HTML5. И сегодня все это можно реализовать на самом популярном и бесплатном движке Вордпресс.













В эпоху цифровых технологий способ нашего взаимодействия с веб-сайтами радикально изменился, и все это благодаря адаптивному веб-дизайну. Этот революционный подход гарантирует, что веб-сайты будут выглядеть и функционировать без проблем на всех устройствах, будь то смартфоны, планшеты или настольные компьютеры. В этой статье я погружаюсь в мир адаптивного дизайна, сравниваю его с адаптивным дизайном и обсуждаю строительные блоки адаптивной веб-разработки.







Похожие статьи
- Вакансия дизайнера интерьеров - Архитекторы Москвы: примеры работ, фото, биография
- Бело-синий цвет в интерьере - Синий цвет в интерьере - 126 фото примеров Сочетание синего и белого
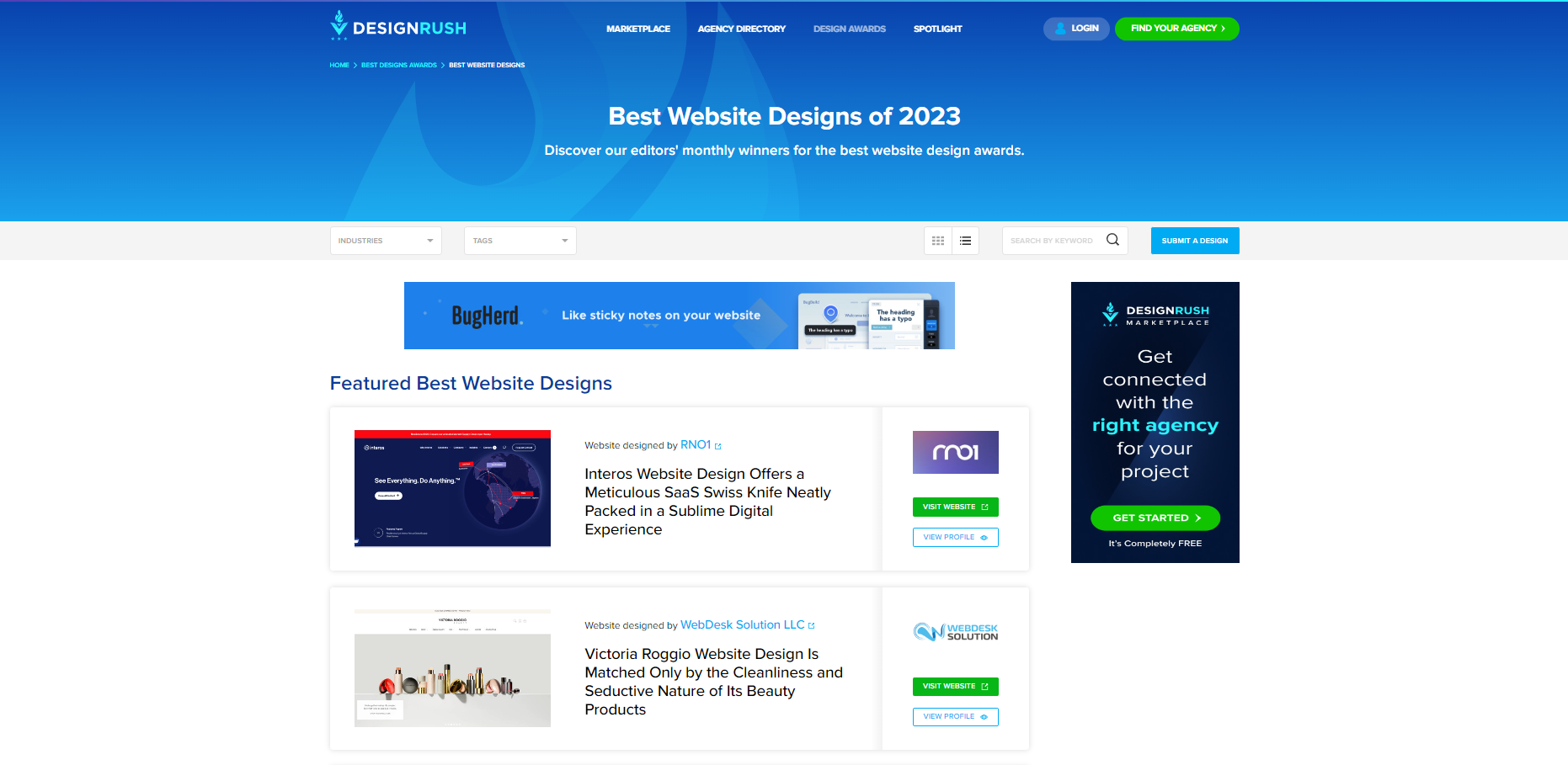
- Страничка дизайна - Лучшие дизайны сайтов, оригинальные и красивые дизайны сайта : Дизайн
- Дизайн сайта для игр - 33 вдохновляющих сайта для игр