Резина в дизайне - Резиновый дизайн, респонсив и адаптив

Адаптивный или респонсив сайт?
Все сервисы Хабра. Для чего в используется резиновая верстка? Ведь есть же адаптивная? Подписаться 4 Простой 10 комментариев Facebook Вконтакте Twitter. Резиновая вёрстка входит в состав отзывчивой responsive. Как раз именно адаптивную adaptive не стоит использовать.











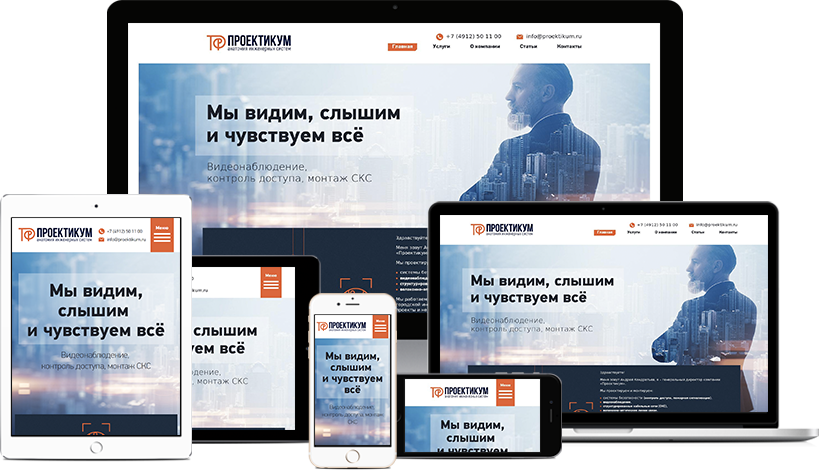
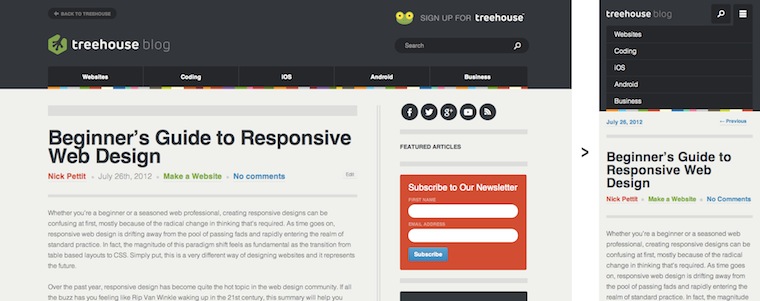
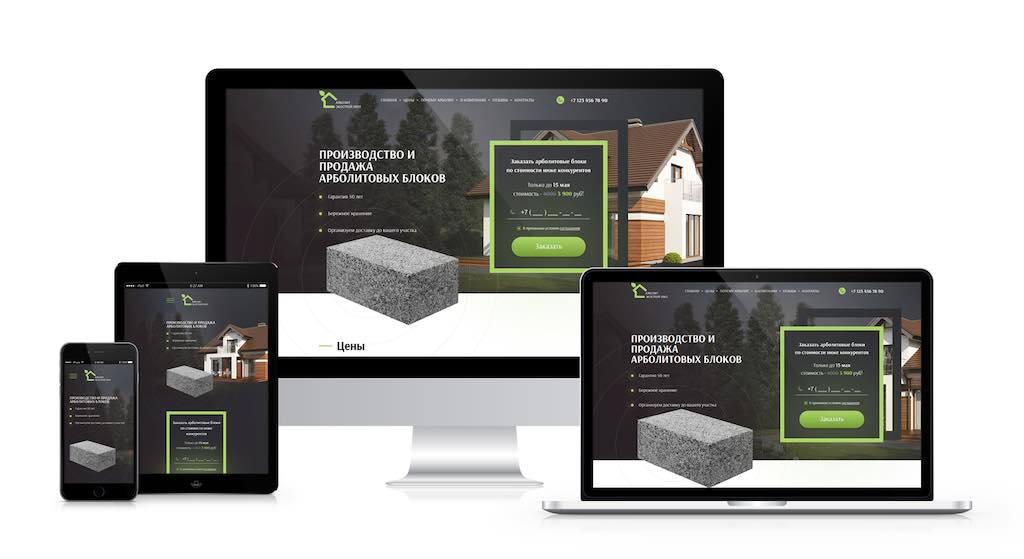
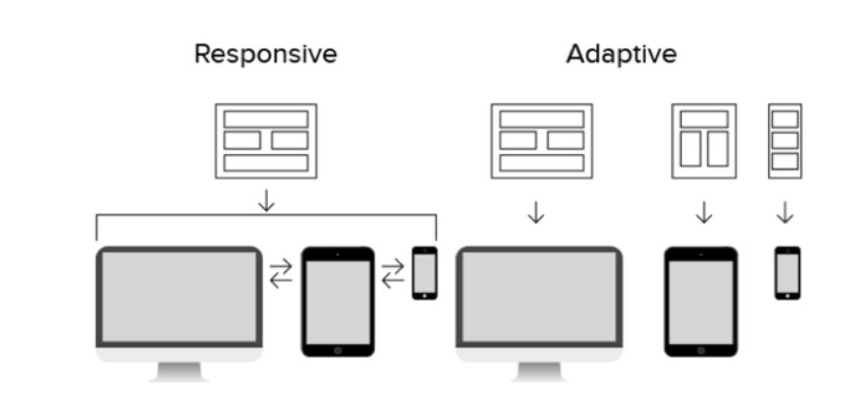
Как подготовить сайт к просмотру на мобильных устройствах? Какой подход выбрать? В чем преимущества и недостатки адаптивного и респонсив дизайна? Данные вопросы волнуют владельцев сайтов, маркетологов и клиентов, которые понимают, что сани нужно готовить летом, а адаптивный или респонсив сайт еще вчера. Каждый из терминов обозначает особый подход и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств.
- Recommended Posts
- Как подготовить свой сайт к просмотру на мобильных устройствах?
- Перейти к содержимому.
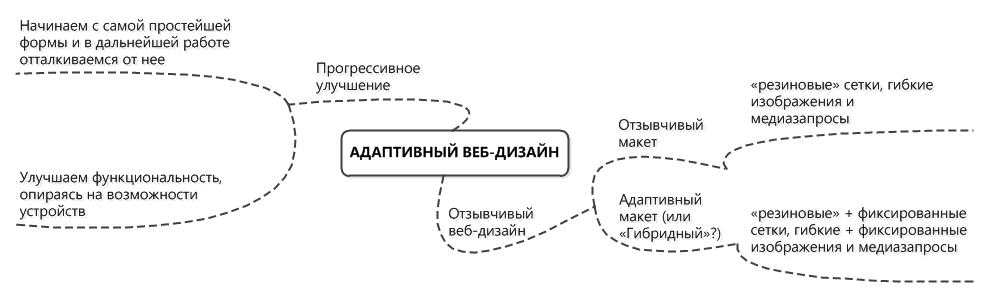
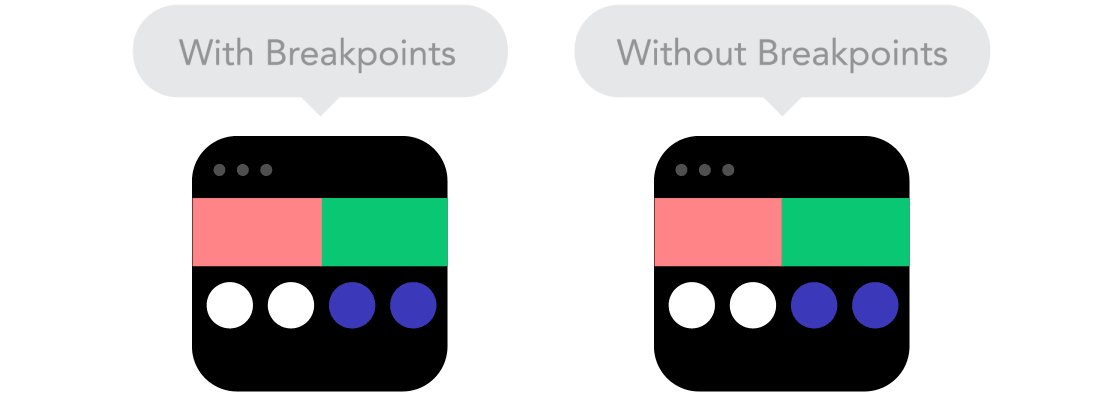
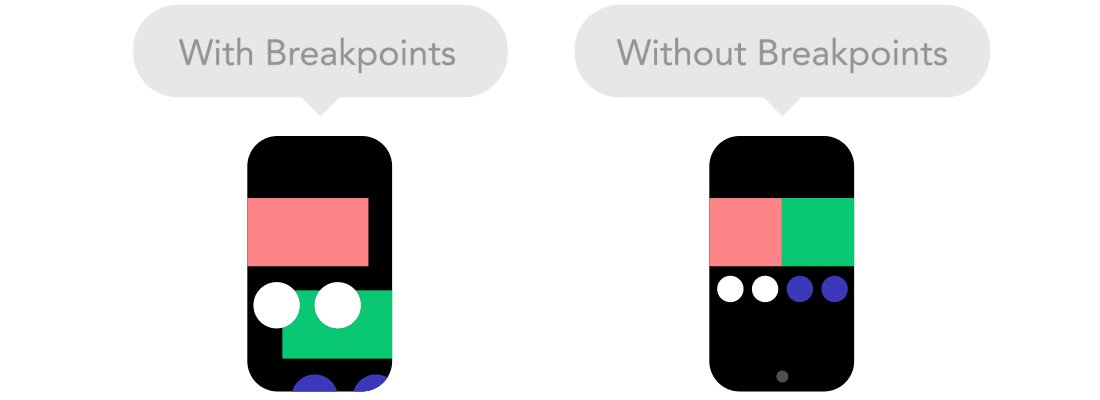
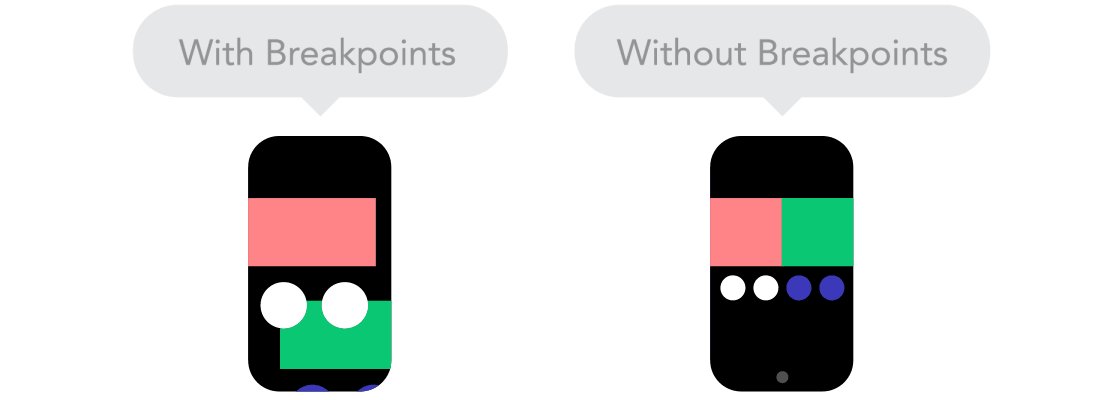
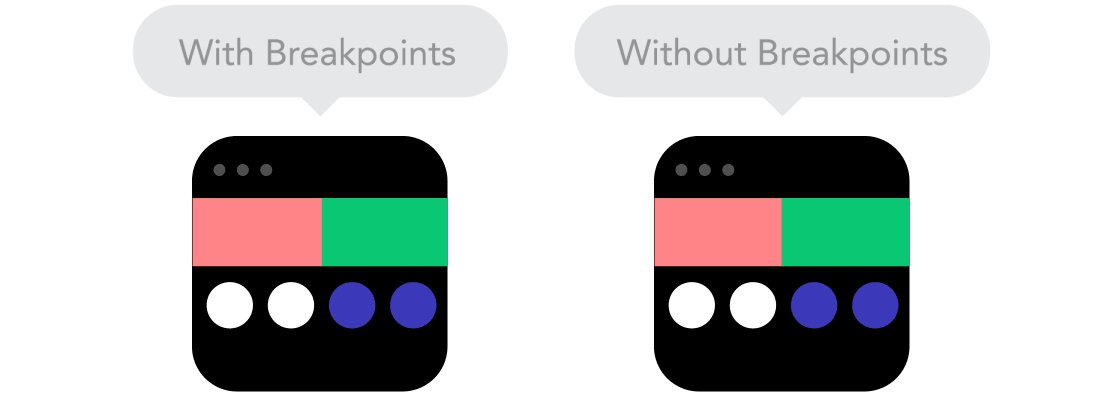
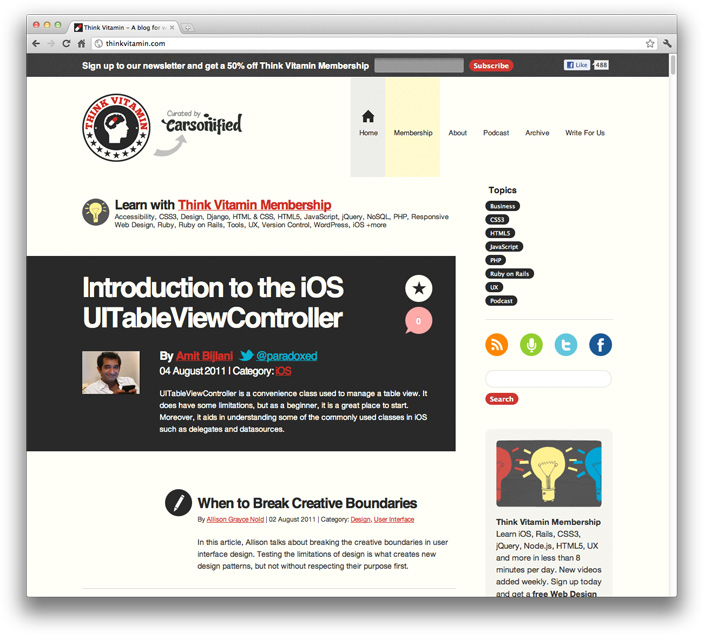
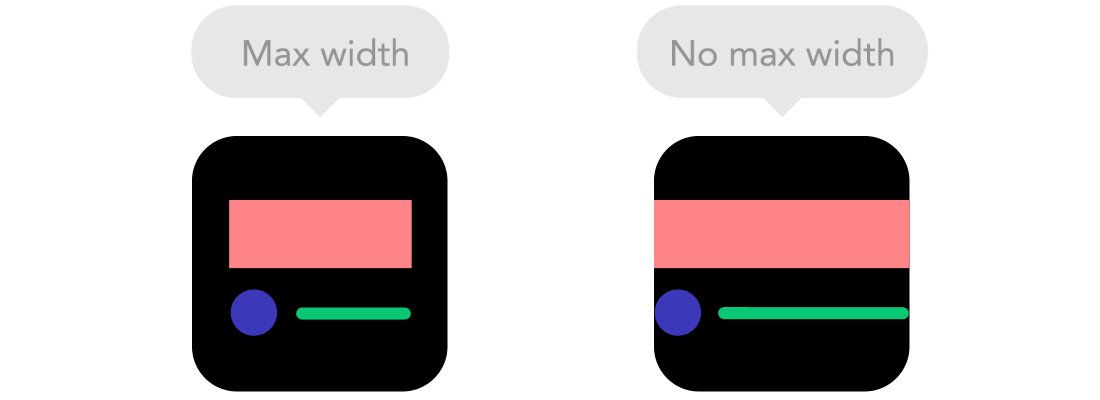
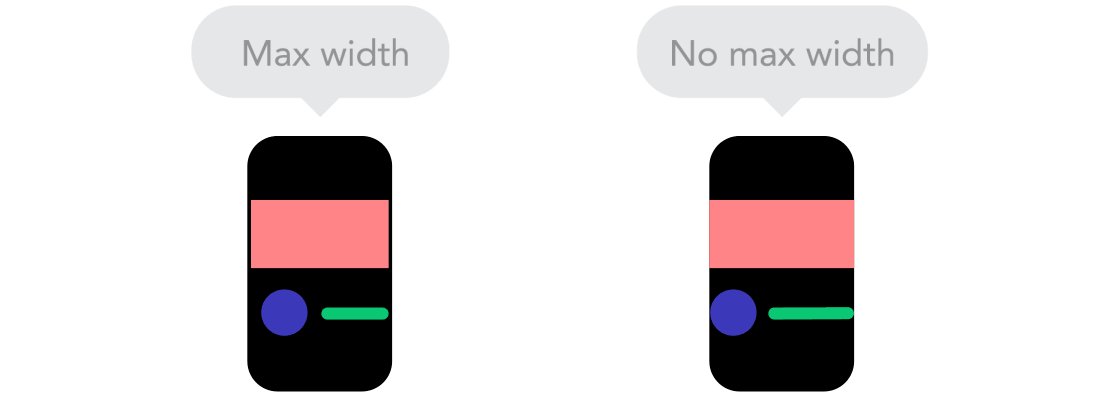
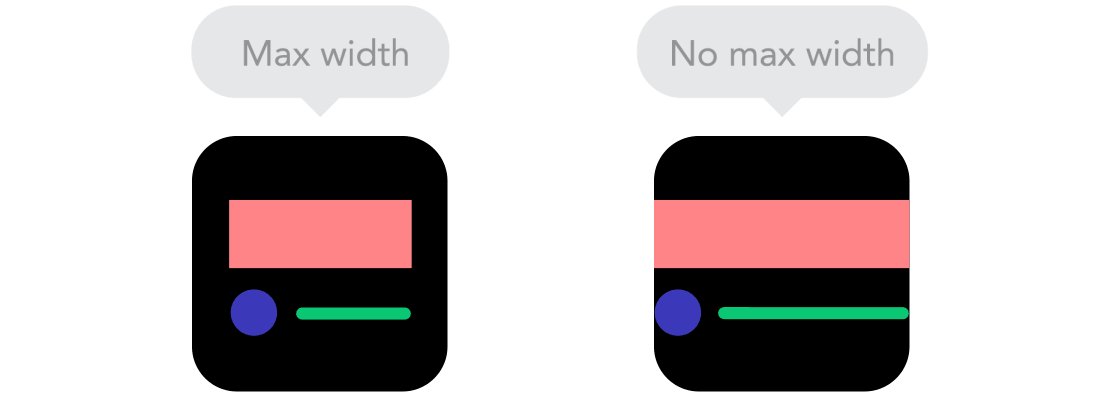
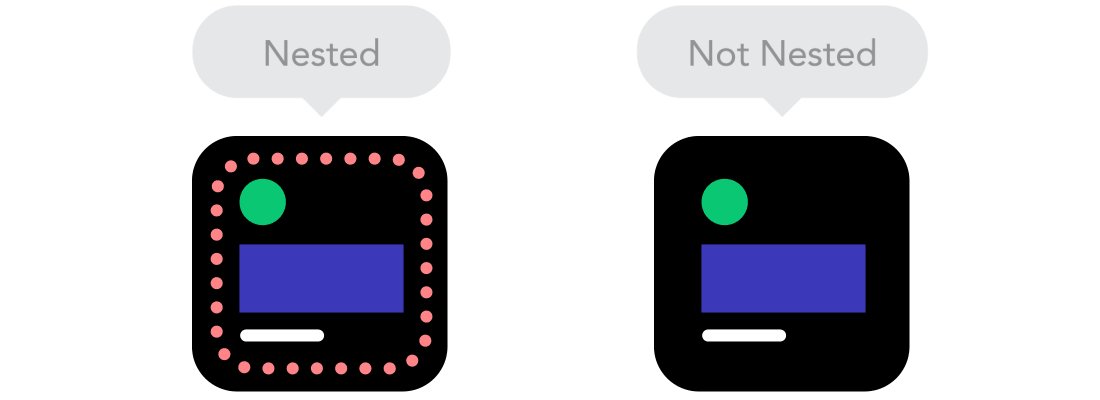
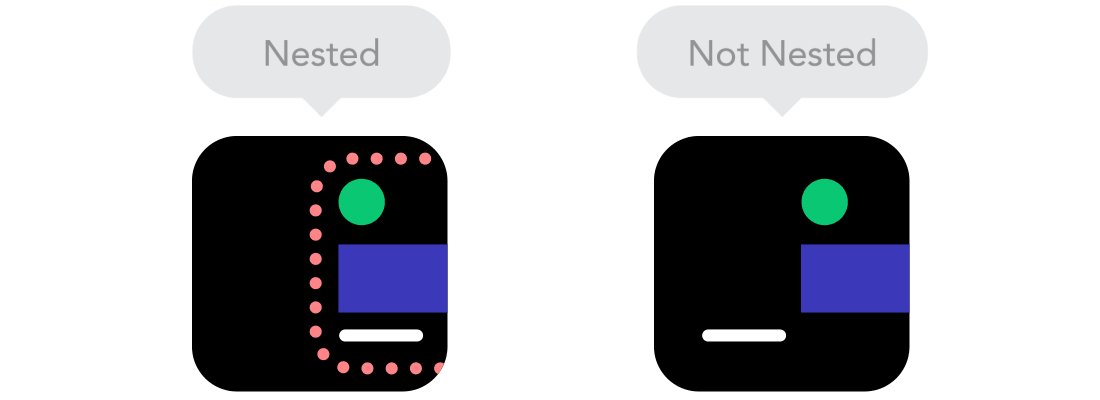
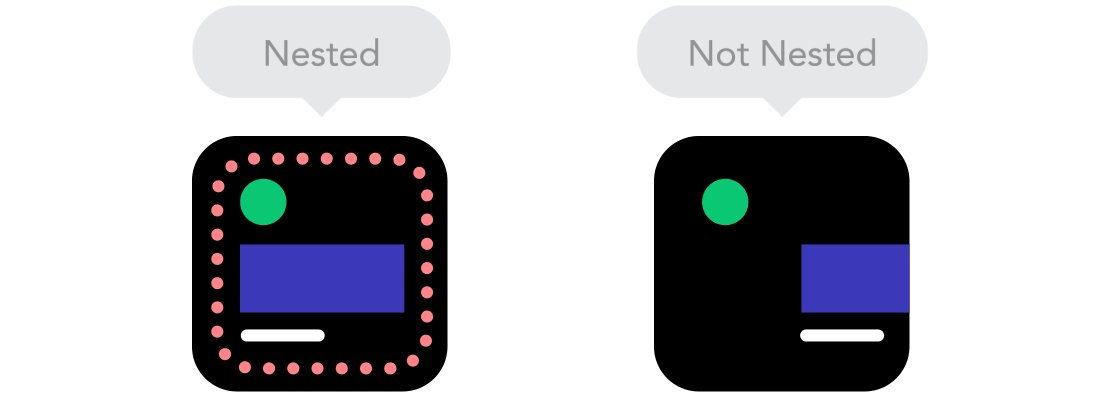
- Разница между фиксированной, резиновой, адаптивной и отзывчивой вёрсткой
- Публикации
- Всем привет. Нужно сделать простой и легкий шаблон, который будет адаптироваться под любое разрешения экрана и устройство, а также немного переделать макет расположение модулей.
- С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным. Что обычно подразумевают под адаптивным веб-дизайном?
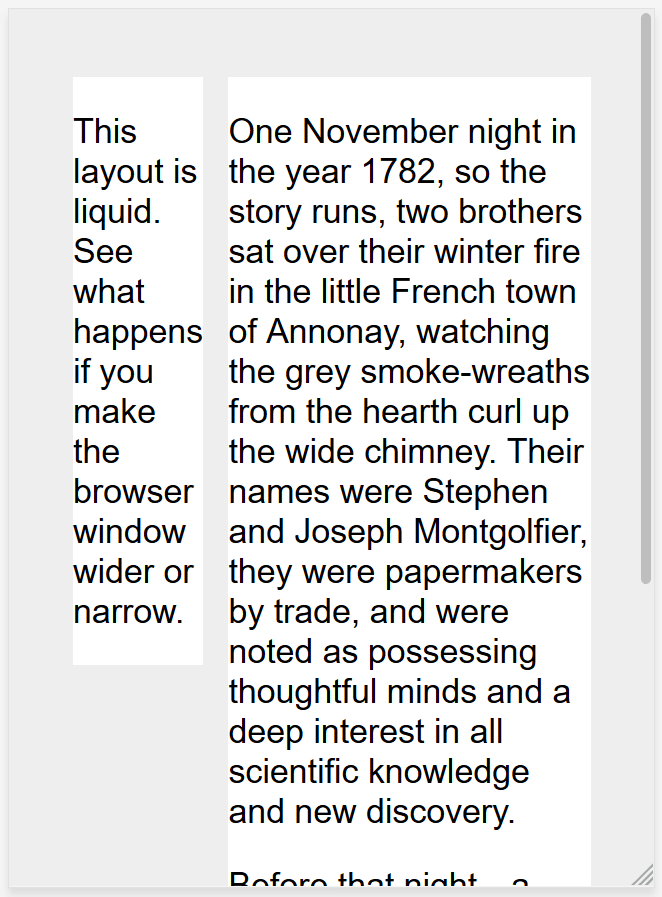
- Прежде всего, стоит сказать, что макеты в веб-дизайне в этой статье я рассматриваю не PSD-макеты, а полноценную HTML-страницу делятся на: - фиксированные на настоящий момент практически не используемые, это макеты, в которых ширина страницы задана в пикселях и не изменяется вне зависимости от ширины экрана.
- Плюсы и минусы адаптации сайта под мобильные устройства
- Вадим Макеев.
- Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
- Хороший дизайнер смотрит на споры о необходимости резины с удивлением.












Статья написана в первую очередь для дизайнеров, которые хотят быть ближе к команде разработки и понимать ограничения, чтобы учитывать их в своей работе. Попроще — склейка и расположение элементов сайта: текста, изображений, таблиц, видео, карточек и т. В этой статье я расскажу про ту самую возможность взаимодействия — адаптивность или ее отсутствие. Прежде, чем пытаться дробить верстку на какие-то виды, стоит сказать, что верстка либо изменяет свое поведение на разных экранах, либо не изменяет.