Wap дизайны для сайта - Особенности дизайна сайта для мобильных устройств

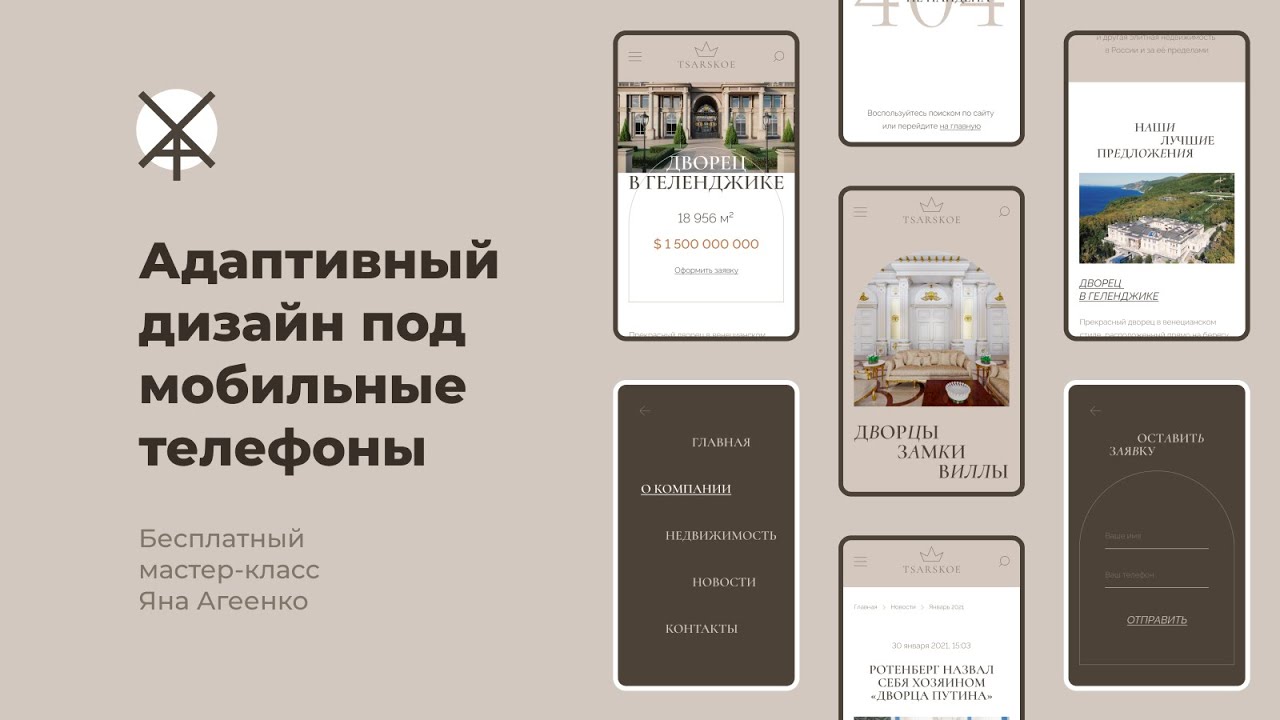
Адаптивный сайт: что это такое и почему он лучше мобильной версии
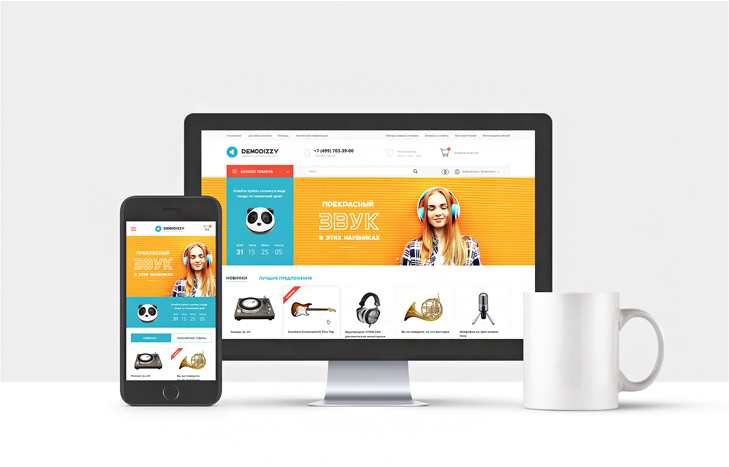
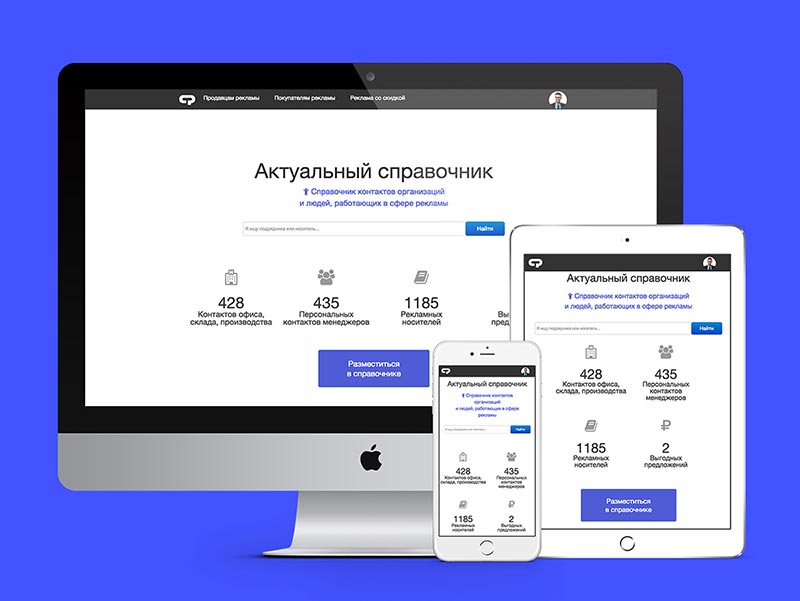
Стандартная WEB-версия ресурса некомфортна для гаджетов, поэтому разработчики уже давно создают сайты, адаптированные под смартфоны. В статье будет разобрано, что собой представляет адаптация, какие преимущества дает и как внедрить на своем проекте. Бизнесу следует учитывать спрос и потребности целевой аудитории, и подстраиваться под меняющийся рынок. Адаптация под гаджеты необходима по многим причинам:. Очевидно, для таких проектов, как такси, онлайн-кинотеатр или продажа билетов, жизненно необходимо наличие адаптации мобильной версии сайта. На конец года все успешные коммерческие проекты, которые находятся в лидерах поисковой выдачи, имеют мобильную версию.










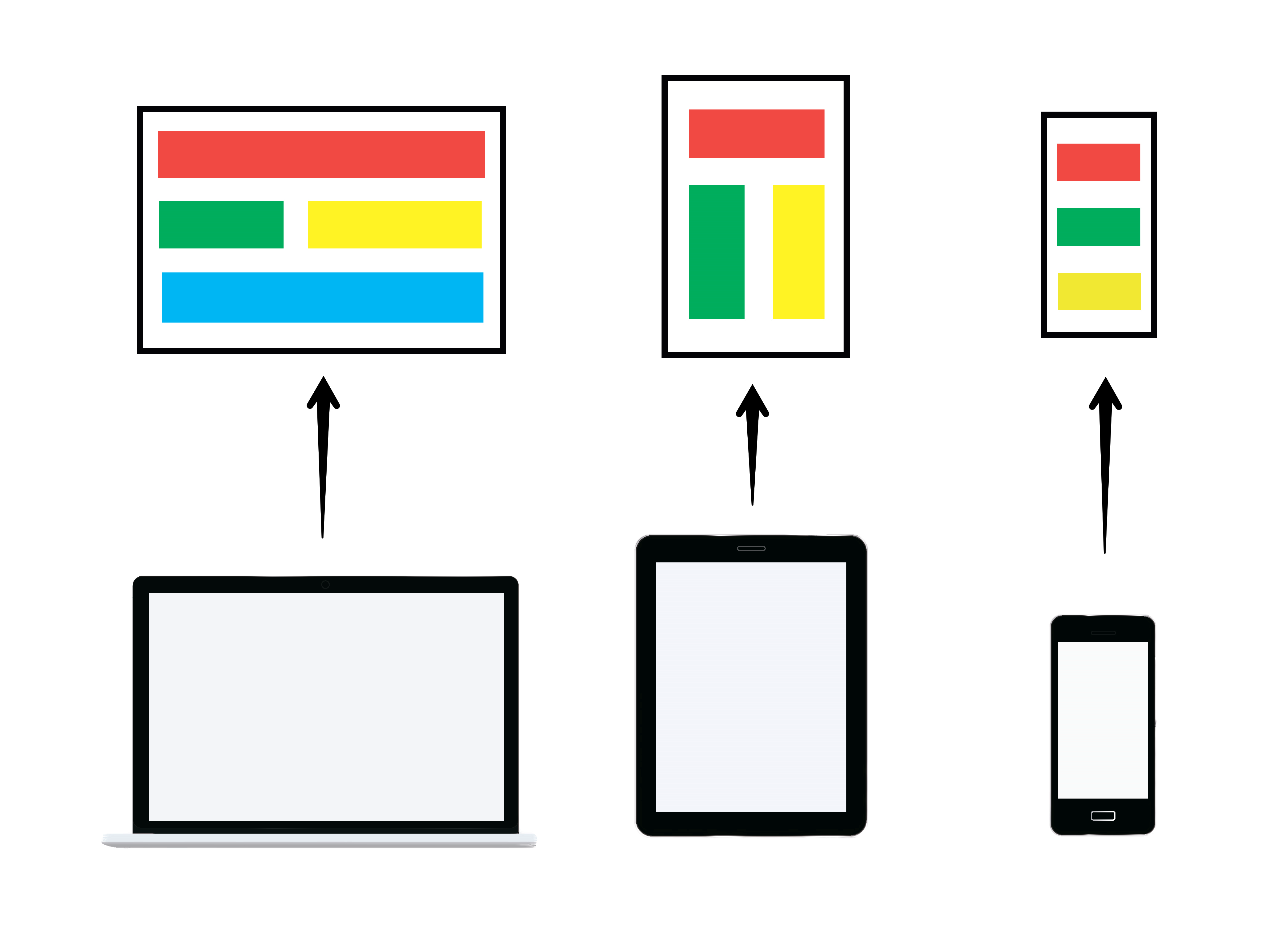
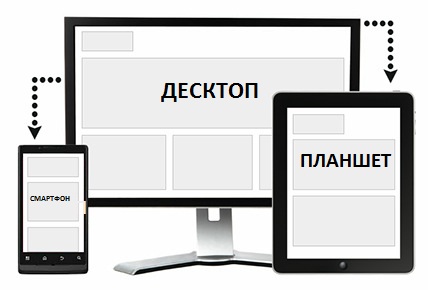
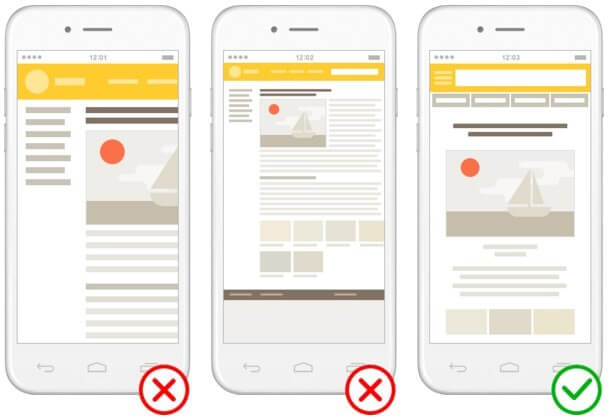
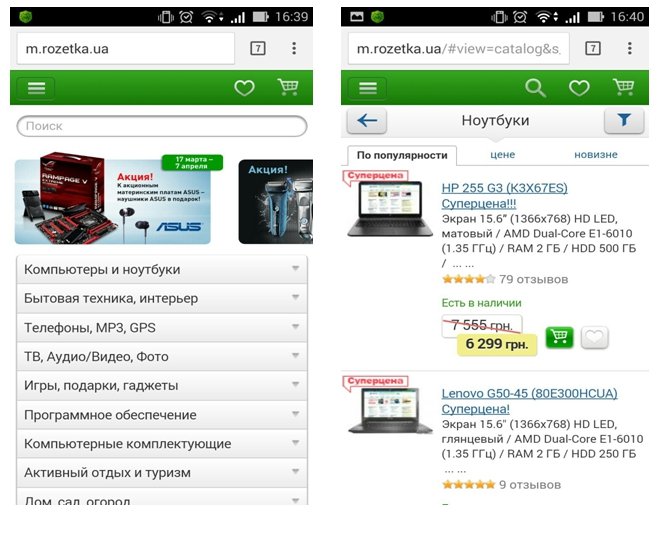
В этой статье рассматриваются характеристики и реализацию адаптации сайта под мобильные устройства. В ней оцениваются общие стратегические принципы, некоторые из которых применяются крупными международными компаниями. Тенденции, описанные в этом документе, основаны на изучении и оценке многочисленных веб-сайтов в различных областях. За последние два года объем трафика в Интернете с мобильных платформ включая смартфоны, планшеты и любые мобильные устройства с экраном значительно меньшего размера, чем у стандартного ПК и который можно подключить к Интернету резко возрос. Работа в Интернете с мобильных платформ стала настолько распространенной, что сегодня пользователи, естественно, ожидают получить уровень качества и скорости, эквивалентный тому, который они получают при использовании стандартных веб-сайтов на своих настольных ПК. В то же время компании, которые адаптируют сайты, получают значительное улучшение производительности и коэффициентов конверсии своих веб-сайтов, а также явное преимущество перед конкурентами, которые еще не сделали такой переход на мобильные устройства.











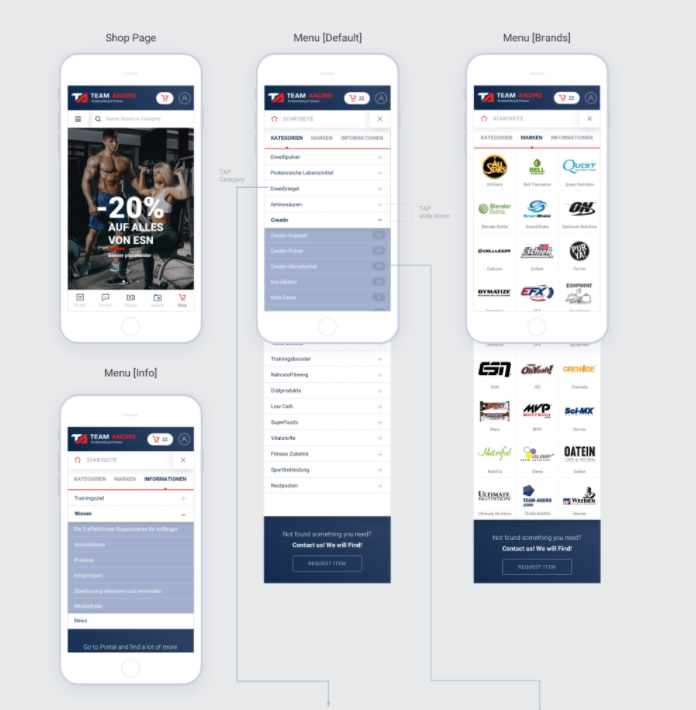
Мобильная версия сайта — это необходимость, так как смартфоны уже стали неотъемлемой частью нашей жизни. Они всегда под рукой: мы заходим проверить новости и соцсети, заказать доставку еды, прочитать интересную статью или найти ответ на волнующий вопрос. А чтобы полноценно взаимодействовать с пользователями, нужно адаптировать веб-страницы под мобильные устройства. В этой статье мы расскажем, для чего нужен мобильный сайт, какие существуют варианты дизайна и как создать мобильную версию.







Похожие статьи
- Фото деревянные столы и стулья своими руками - Столы и стулья своими руками: особенности
- Как починить разбитый экран в домашних условиях - Ремонт мобильных телефонов в Киеве Сервисный центр
- Из круп и семян своими руками фото - Аппликация из крупы и семян. » Детские поделки. Детский сайт с
- Угловые кухни в дом фото - Угловые кухни: фото, идеи дизайна и обустройства Дом Мечты